
無料で使えるエッジコンピューティングサーバー・Cloudflare Workersで簡易APIを立ててみる
無料で使えるエッジコンピューティングサーバー・Cloudflare Workersを使って、簡易APIを立ててみます。登録方法から実際に動かす方法をまとめてみました。
Cloudflare Workersとは
Cloudflareが持つCDNのエッジーサーバー上でプログラムを稼働させることができる、いわゆる「エッジコンピューティング」サーバーレスサービスです。Javascriptが使えるので、APIサーバーとして使うことができます。
通常のサーバーレスサービスに対して、Cloudflare Workersの強みは何と言っても「エッジサーバーで展開できる」という点です。自分で用意したサーバーだと、サーバーの所在地から配信するため、サーバーとの距離に応じて転送時間がかかりますが、Cloudflare Workersの場合は、世界中のエッジーサーバーに同時配信されるので、常にユーザーの近くのサーバーからアクセスされるため、高速レスポンスが実現できます。
Cloudflare Workersの無料枠
無料枠が用意されていて、無料プランでは、
- 1日あたりリクエスト:10万(UTC+0でカウント)
- 最大30個のスクリプトを稼働
- すべてのCloudflareデータセンターで実行
- workers.devサブドメインを無料提供
- 1リクエストあたりのCPU処理時間:10ミリ秒未満
- 最初のリクエストを処理したあとは最小レイテンシーで応答
となっています。
Cloudflare Workerss®によるサーバーレスコンピューティング | Cloudflare
今回は、Cloudflare Workersで簡易APIを立ててみます。Cloudflareのアカウントは作成済みという前提で進めます。
Cloudflare Workersを使う前の事前準備
検索ではあまりヒットしませんが、実はCloudflare Workersの公式ドキュメントは、かなりまとまっていてサンプルアプリもたくさん掲載されているので、一読しておくことをお勧めします。
Cloudflare Workers Documentation
Cloudflare Workersをアカウント作成する
Cloudflare Workersは、Cloudflareアカウント内に「Cloudflare Workersアカウント」と独立したアカウントで管理されています。
Cloudflare Workersアカウントは、左メニュータブの「製品 > Worker」から登録できます。
登録時には、.workers.devのサブドメインを決めます。作成したワーカーは、このサブドメイン内に新しいサブドメインとして配信されます。.workers.devのサブドメインは一度確定すると変更ができません。
Cloudflare APIトークンを取得
コマンドラインからエッジサーバーにアプリをデプロイする際には、CLIツールを使うのですが、その際にCloudflare APIのトークンが必要なので取得します。
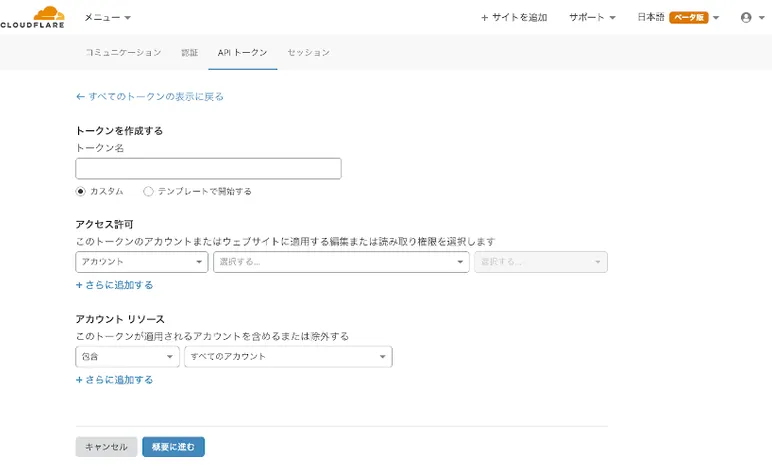
APIトークンは、右メニューのユーザーアイコンをクリックして「マイ プロフィール」メニューから、「APIトークン」タブで取得できます。

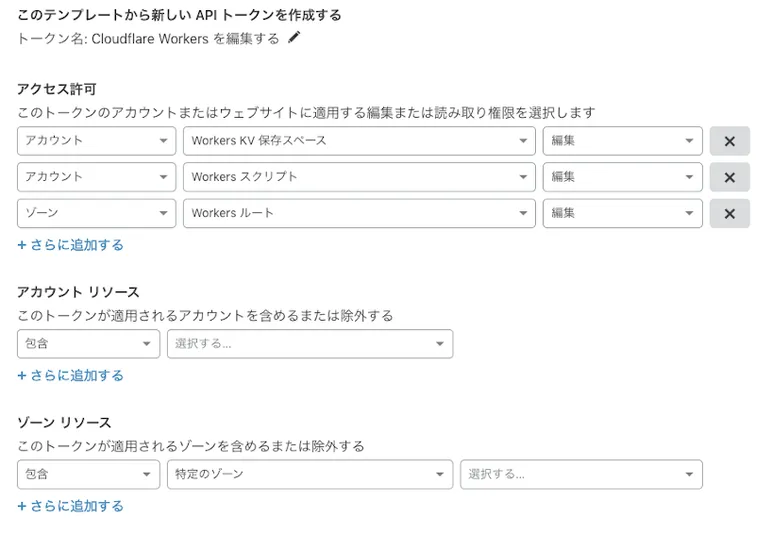
「トークンを作成する」ボタンから移動して、トークン名を入力したら「テンプレートで開始する」ラジオボタンをクリックして、「Cloudflare Workerss を編集する」の「テンプレートを使用する」ボタンをクリックします。

あとは、対象アカウントやゾーンを設定します。アカウントが一つの場合は、デフォルトでもOKでしょう。

作成が完了すると、トークンが表示されるのでコピーしておきます。このページを移動するとトークンは消えるので注意してください。
CLIツール「cloudflare/wrangler」をインストール
CLIからCloudflare Workersのエッジサーバーにデプロイするツール「cloudflare/wrangler」をインストールします。
Node.js製なのでNode.jsがインストールされていない場合は、Node.jsをインストールした上で、
npm install -g @cloudflare/wrangler
でインストールします。
wranglerでAPIトークンを登録
最後に、CLIからCloudflareにアクセスできるように、wranglerにAPIトークンを設定します。
ターミナルから、設定コマンド(wrangler config)を呼び出します。
wrangler config
╭────────────────────────────────────────────────────────────────────────────────────────╮
│ │
│ To find your API Token, go to https://dash.cloudflare.com/profile/api-tokens │
│ and create it using the "Edit Cloudflare Workerss" template. │
│ │
│ If you are trying to use your Global API Key instead of an API Token │
│ (Not Recommended), run `wrangler config --api-key`. │
│ │
╰────────────────────────────────────────────────────────────────────────────────────────╯
Enter API Token:
APIトークンが聞かれるので、先ほどのトークンをコピペしてEnterを押すと認証が始まります。
Validating credentials...
Successfully configured. You can find your configuration file at: /Users/xxxxx/.wrangler/config/default.toml
このように認証されればOKです。これで事前準備は完了です。
CloudflareのグローバルAPIキーを使う場合は、
wrangler config --api-key
で起動して、マイプロフィールのAPIタブにあるGrobal APIボタンから取得したキーをコピペすればOKです。
実際にCloudflare WorkersでAPIサーバーを配信してみる
JavascriptのサンプルコードがGithubに上がっているので、そちらをベースに進めます。
ターミナルから、
wrangler generate my-project https://github.com/cloudflare/worker-template
と打つと、my-projectディレクトリに、サンプルアプリが展開するので、そちらを使います。
wrangler.tomlで設定を書く
Cloudflare Workersに関する情報は、「wrangler.toml」で設定します。
デフォルトでは、
name = "my-project"
type = "javascript"
account_id = ""
workers_dev = true
route = ""
zone_id = ""
となっていますが、account_idだけ、Cloudflare WorkersのアカウントIDを入力します。Cloudflare WorkersのアカウントIDは、Workerトップ画面に表示されているものです。

nameの部分は、自分の.workers.devサブドメインの前につくサブドメインです。
hogehoge.workers.devというサブドメインなら、今回のアプリは、my-project.hogehoge.workers.devというドメインで配信されます。
アプリ本体(index.json)を書く
サンプルアプリでは、index.jsを呼び出すアプリになっているので、index.jsに少しだけ手を加えます。今回は、APIサーバーなので、レスポンスをJSONにして、自分のWebアプリから読み込めるように、CORS設定を加えます。
addEventListener('fetch', event => {
event.respondWith(handleRequest(event.request))
})
/**
* Respond with hello worker text
* @param {Request} request
*/
async function handleRequest(request) {
const res = {}
res.status = 1
return new Response(JSON.stringify(res), {
headers: { 'content-type': 'application/json', 'Access-Control-Allow-Origin': '*' },
})
}
Cloudflareにデプロイする
Cloudflareサーバーへのデプロイは簡単です。
ターミナルから、
wrangler publish
と打てばすぐにデプロイされます。サーバー上の反映も数秒で終わります。素晴らしい。
あとは、配信されたドメインにアクセスして表示されればOKです。
Cloudflare Workersで簡易APIを立ててみました。
サンプルアプリを動かすくらいなら、5分もあればできてしまいます。Javascriptに馴染みのある方なら難解なところも少ないですし、Cloudflareの公式ブログによると、ルーティングなんかもできるようなので、本格的にAPIとして使えそうですね。
無料枠の日次10万リクエストというのは、普通のサービスでは簡単には行かない数字なので、無料のサーバーレスサービスを探している方は、ぜひ試してみてください。
Cloudflare Workersを独自ドメイン・サブドメインで使う方法は、下記の記事をどうぞ。

Cloudflare Workersを独自ドメイン・サブドメインで使う方法
無料で使えるエッジサーバー・Cloudflare Workersを独自ドメイン・サブドメインで使う方法をまとめました。Workerと独自ドメインの関係や具体的な設定方法を解説します。
参考
A Node to Workers Story | The Cloudflare BlogCloudflare Workerssのチュートリアルをやってみた
価格は記載がある場合を除き、すべて税込みです。
関連キーワード
サーバレスの新着記事
 サーバレスCloudfalre D1データベースを自動で定時バックアップする方法 2025.3.12
サーバレスCloudfalre D1データベースを自動で定時バックアップする方法 2025.3.12 サーバレスCloudflare R2の料金体系・無料枠まとめ 2024.8.21
サーバレスCloudflare R2の料金体系・無料枠まとめ 2024.8.21 サーバレスCloudflare R2をCyberduckで使う方法 2024.7.31
サーバレスCloudflare R2をCyberduckで使う方法 2024.7.31 サーバレスAIの学習ボット・クローラーからサイトを守るメリットとブロックする方法 2024.7.19
サーバレスAIの学習ボット・クローラーからサイトを守るメリットとブロックする方法 2024.7.19 サーバレスCloudFlare Pagesのビルド環境の違い 2024.5.9
サーバレスCloudFlare Pagesのビルド環境の違い 2024.5.9 サーバレスCloudflare D1の料金体系・無料枠まとめ 2024.3.25
サーバレスCloudflare D1の料金体系・無料枠まとめ 2024.3.25 サーバレスCloudflare PagesでNuxt3のビルド時に「ENOENT: no such file or directory」エラーの対象方法 2024.3.21
サーバレスCloudflare PagesでNuxt3のビルド時に「ENOENT: no such file or directory」エラーの対象方法 2024.3.21 サーバレスGitlab CLIでpush時に「glab auth not found」となった際の対処方法 2024.3.19
サーバレスGitlab CLIでpush時に「glab auth not found」となった際の対処方法 2024.3.19